Oi, gente! Nossa, me perdoem pela demora nos posts. Vou tentar ser mais frequente daqui pra frente, prometo.
Mapear uma imagem sempre foi a maior dor de cabeça, pelo menos pra mim. Mas recentemente conheci um site muito bom, o Image Maps. A ferramenta perfeita! Tá a fim de aprender a usar?
Suponhamos que você queira mapear esse menu:
1º Passo: vá até o site: http://www.image-maps.com/;
2º Passo: faça o upload da imagem;
3º Passo: espere o link que vem depois do timer regressivo;
4º Passo: Clique em "Rectangle" e comece o mapeamento;
Para mapear o próximo link, clique em "Rectangle" de novo.
4º Passo: depois de mapear tudo, desmarque as opções à direita;
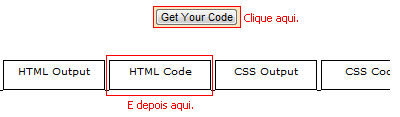
5º Passo: pegue seu código.
Agora é só copiar o código enooorme que aparece, depois ir em "Design", clicar em "Adicionar um Gadget" de "HTML/JavaScript" e colar o código.
Ah, e você também colocar direto no HTML do seu blog, mas para isso copie o código que está na aba "CSS code".
Dúvidas? Qualquer coisa é só comentar. Beijos!
























49 comentários:
Amei! Andressa não consegui fazer o tuto da caixa de busca, ela fica tipo, porbaixo do cabeçalho, nao por cima entende?
Me ajuda?
Beijos ^^
http://sermenina-blog.blogspot.com
Flor ótimas dicas de como fazer imagem mapeada. ^^
http://www.profanofeminino.com/
que site perfeito ! Deixa as coisas bem mais fáceis do que ter de fazer cada coisa de uma vez . Visita ? http://fashionscream.blogspot.com/
oi andreza td bem? olha eu qro muito persobalizar a minha caixa de comentários, eu aprendi a colocar uma imagem no lugar do fundo cinza, mas qro que fique uma caixinha pra cada comentario. Eu vi um tutorial q vc fez mas não entendi a parte que vc disse "pode ser editada" onde colocar aqles códigos? me ajudaria muito, bjim
http://whatthehellsociedade.blogspot.com
Andreza muito bom esse tutorial saempre tive dúvidas sobre isso! seguindo retribui ? http://ultimobiscoitodopacote.blogspot.com
Andreza, arrasou neste tutorial... Está de parabéns!!
http://pinkpimenta.blogspot.com
ficou muito bom o tutorial parabéns! http://magnificagarota.blogspot.com
Bem legal mesmo!!!!
Adorei ^^
bjus
Eu uso ele já a algum tempo, é muito bom mesmo!
beijos
blogloucamistura.blogspot.com
Oiii tem selinho para vc la no meu blog seguindo retribui ?? http://sweetdreamsoficial.blogspot.com/
Você salvou a minha vida!! Muito obrigada!! Quando eu for editar meu layout vou usar!! :D
www.s2mclara.blogspot.com
A-do-re-i! Como sempre super prático seus tutos.
Miga tô loca da vida! Lembro que vc passou por algo assim: tem uns pops no meu blog do clicksor tô como uma bolha no not tentanto retirar essa praga afinal não coloco propaganda no EP! Se vc souber ou alguma das meninas do MN agradeço desde já a informação!
Bjks da Eliz do elizabethpassos.blogspot.com
Eu já sabia fazer, mas o tutorial ficou muito bom!
Bjks
Finalmente aprendi kk , amore entra no msn .
efeito over na imagem da post:
http://carol-and-teens.blogspot.com/
Adoreii o tutorial Andreza, pena que foi tarde demais, aprendi a fazer no Photshop! Mais o tutorial está ótimo!
Ecleticu's
Oi Andreza, como coloca o código com um fundo colorido?
Bjs
www.fofokisteen.blogspot.com
Vou usar esse negócio pra mapear o próximo menu do GON!XD
Andreza todo dia eu entro no MN, deeesde JANEIRO!!! Sério, amo muito seu blog, mas nem tenho tempo mais de comentar. O MN foi um dos primeiros blogs que eu visitei na blogosfera :D
E pow, seis meses depois da primeira visita, fui ver que EU AINDA NÃO ESTAVA SEGUINDO!!! AAH XP
Vc ainda tem vagas pra parcerias? Bjss!
http://girlson-line.blogspot.com/
Own ): ' O google chrome diz assim qd entro no site :
Oops! Google Chrome could not connect to www.image-maps.com
nem dá pra entrar D:'
@Laurinha - Sério? *-* KKKKKKKKKKKK Claro *-*
@Anônimo - Puxa, é verdade >< Não sei o que aconteceu, no dia que eu criei o tutorial o site funcionava perfeitamente :/
O jeito é aguardar :/
Ja conhecia ele! haha. O site vive com uns "deslises" então ja edite seu post, pois quando eu fiz um tutorial explicando a mapear nesse site tive muitas "reclamações" haha
Beijinhos
www.fanaticospornoticia.tk
me ajudou e muito! hehee' você poderia seguir meu novo blog, já estou seguindo! beijos,
trechygirl.blogspot.com
Só não consegui fazer uma coisa, se for mapeamento no cabeçalho, como coloca no blog? Porque pelo que vejo no site o código todo é em html, sabe me dizer se tem como salvar a imagem, ou então como coloca em html no cabeçalho?
Obrigada, amei o tuto!
bjs
charmofpink.blogspot.com
Assim que mapeei o menu do splash, hahaha. Rápido e fácil. :3
http://splashcake.blogspot.com/
pode deixar andrezinha! eu nao esqueço n! olha flor, seus tuturias sao perfos! amo seu blog, fofa!
Deu certo!!!!!!!!!!!!! Obrigaduuu! Super.
Não sabia desse site :3 Muito bom :D Vou usar xp gostei do tutorial e do teu blog vou visitar e seguir brevemente ^^
Que fácil! Eu nunca consegui fazer um menu desse jeito por não conseguir mapear as imagens! lol
Um beijo, L.
metamorfoseeu.blogspot.com
Eita, caracolis! Amei! Adorei esse site... meu blog está fechado em reforma e foi otimo eu encontrar esse tutorial! Eu ja tentei mapear imagens pelo paint mas não deu certo. Esse site me ajudou muito.
Tutorial que ajudou m-u-i-to! Beijos
Como eu faço pra deixar a imagem mapeada encima e junta a área dos posts ? Tipo assim: http://blog-realgirls.blogspot.com/
beijos s2
www.clara-rodriguez.blogspot.com
Que prático! me ajudou bastante (:
Beeeijos guria
obrigado pela introdução. Eu uso este serviço, muito bom! Fácil de usar dreamvewear fazê-lo. Eu sempre tento usar photoshop por "fatiar". No entanto ainda é complicado, uma vez que têm a exportar para a dreamvewer. lente de contato
heeey,só por uma coisa que eu não gostei ...
não ficou tipo o seu: quando o mouse vai em cima,ele não muda de cor,ensina?
heartcake-hc.blogspot.com
Usei no eu blog! AADOREI ! Vê lá !
http://teens-club-br.blogspot.com
Beeijos.
Beca Nunes
Nossa, facil mesmo! Acabei de usar isso em um layout que estou fazendo para mim... obg pela dica <3
Beijos
Julia
makes-da-julia.blogspot.com
@juliamaita
Meu eu estava tentando fazer isso a um tempão...muito obg mesmo! \o/
http://garotamaisgarota.blogspot.com/
Flor, faz um favor ? Sabe esses números que ficam ao lado do '' disse ...'' dos comentários ?Posta um tutorial ensinando como colocá-los ? Obrigada viiu !
Beijokiss
http://wwwnovidadesdechocolate.blogspot.com
OMGFFFFFFFFFFFF, VC ME SALVA COM ESSES TUTORIAIS!! PARABENSSSSSSSSSSS http://beijofosco.blogspot.com/
O tuto tá muito bom, tá ótimo e eu consegui entender tudinho *-* Mas o único problema é que na hora em que eu clico HTML code não aparece código nenhum :( O que eu faço?
onthefame.blogspot.com
AJUDOU MUITO, AMEI AMEI AMEI, MUITO OBRIGADA. LINDO DEMAIS AQUI ^^
http://moderacover.blogspot.com/
Estava procurando por isso,já tentei mapear mais dai não foi,rs e desse jeito fica facilimo,agora ensina pra gente como faz pra mudar a cor qnd o mouse passa por cima igual tá o seu menu,bjoO!
Esse blog me Ajuda demais , estou criando o meu blog através do tutoriais daqui (:
eu? usei no meu blog que está em reforma , estou aprendendo muito com os tutoriais daqui amo o menina nerd <3 #lovemeninanerd
esse tutorial é fácil , rápido e prático!
oi antes eu conseguiia mapear agora nun cnsigo maais aa imagem nun carregaa volta pro menu novamentee vs pode me ajudar ....2KISSUS
http://girllsweett.blogspot.com
Não tá funcionando mais. ):
não consegui :( quando vc clica no menu eu fica na mesma pagina
consegui e adorei!